H T M L - Hyper Text Markup Language
9. formulare
9.3 einzeilige eingabe
9.3.2 HTML5 - neuerungen
Ab HTML5 gibt es neuerungen, von denen hier die wichtigsten vorgestellt
werden.
übersichtlicher code
<p><label> [ vorsatz ] < input . . .
[ placeholder="hinweis" ] [ required ] />
[ nachsatz ] </label> </p>
| label | das gesamte input-tag wird
in das label-tag eingeschlossen. Das hat zunächst keine
erkennbare wirkung, das neue tag entspricht vielmehr den logischen
abschnitten (siehe 3.4), es macht nur den code etwas
übersichtlicher. Man kann das tag aber zur formatierung verwenden,
das hat dann die gleiche wirkung wie eine formatierung
im p-tag. Das label-tag kann bei allen formularelementen verwendet werden, es darf aber nur ein element einschließen. |
| hinweis | der text des platzhalters wird im eingabefeld angezeigt, ist aber keine vorbelegung. Der text verschwindet, sobald man in das feld etwas eingibt. Der platzhalter wird nie zum server übertragen. |
| required | mit diesem schlüsselwort wird eine eingabe in das feld erzwungen, es ist nicht sinnvoll, wenn das feld eine vorbelegung enthält. |
numerische eingabe
Zu diesem zweck gibt es zwei neue angaben für das type-attribut und einige dazu gehörige weitere attribute.
<p><label> [ vorsatz ] < input . . .
type="number | range"
min="minimum"
max="maximum" step="schritt"
value="wert" /> [ nachsatz ] </label> </p>
number - numerisches eingabefeld
Es ist nur eine ganzzahlige eingabe zulässig; mit minmum und
maximum kann man den niedrigsten und den höchsten zulässigen
wert angeben. Bei einer unzulässigen eingabe wird das absenden des
formulars verweigert
Die eingabe des wertes ist aber auch ganz anders möglich: das eingabefeld
wird als zahlenauswahlfeld angezeigt. Ohne weitere attribute gibt
man mit schrittweite eins auf- oder abwärts schaltend den gewünschten wert
ein. Mit minmum und maximum gibt man auch hier
den niedrigsten und höchsten wert, mit schritt die
schrittweite an. Mit wert gibt man an, welcher anfangswert
für die auswahl eingestellt ist. Es können auch negative werte angegeben
werden. Eine unzulässige eingabe wird hier zuverlässig verhindert.
range – numerischer schieberegler
Hier muss man mit den attributen min, max, schritt und value
passende werte einstellen. Dann wird das eingabefeld als schieberegler
angezeigt, mit dem man einen wert auswählt. Leider zeigen alle browser
derzeit nur einen leeren, d.h. unbeschrifteten schieberegler an, d.h. man
kann weder den eingestellten wertebereich noch den gewählten wert erkennen.
Das macht das ganze eigentlich unpraktikabel.
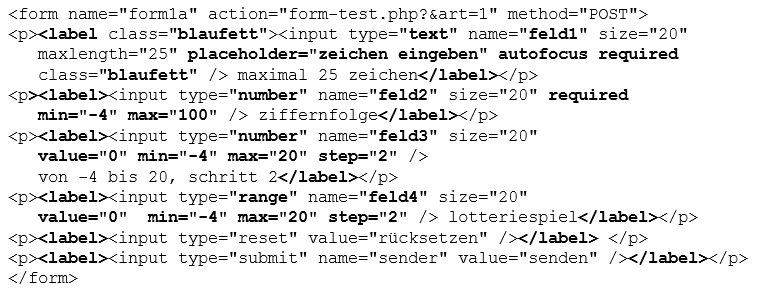
beispiel-formular 1a
| feld1 | texteingabefeld, in dem ein platzhalter angezeigt wird; eine eingabe wird erzwungen, das feld erhält beim aufruf der seite den fokus. Der nachsatz und die eingabe werden mit einer CSS-klasse formatiert. |
| feld2 | numerisches eingabefeld, eine eingabe zwischen -4 und 100 ist nötig. |
| feld3 | numerisches eingabefeld, werte zwischen -4 und 20, schrittweite 2 |
| feld4 | numerische eingabefeld, werte wie feld3, aber anzeige als schieberegler |